Interxion.com

Creative design by Andrew Platt
Client: Interxion
Agency: Amaze
Creative brief: Redesign Interxion.com
Completed: 2016
Personal role: Content Audit, user journeys, Information architecture, flow diagrams, wireframes
Interxion required a website refresh to bring the site into line with their new brand and improve customers journeys through the site. A number of new features were introduced, a resource library, new contact forms, people pages and events pages
The main challenges were understanding the needs of the different user groups and ensuring they could complete key tasks quickly on desktop, mobile and tablet devices. I worked in a collaborative team with strategists, designers and developers.
Discovery
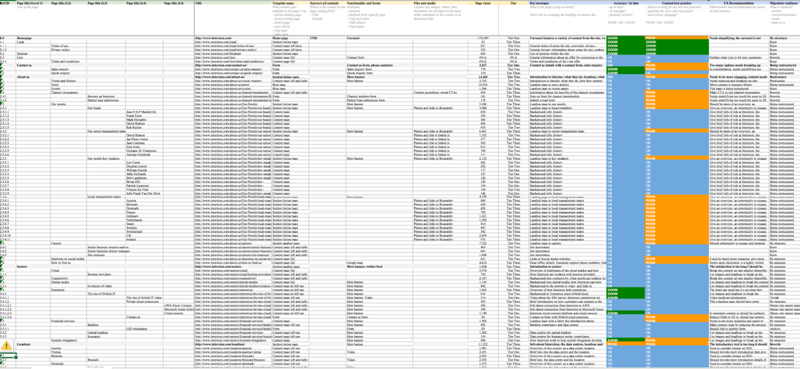
My role was to audit the current site to understand the content and make recommendations for improvement, I carried out a full content audit, a UX review and created user journey maps. I and the team presented our findings back to the client.
Working with the data intelligence team I used Google analytics data to understand the performance pages of the sites pages. I carried out a full site content audit and made recommendations.

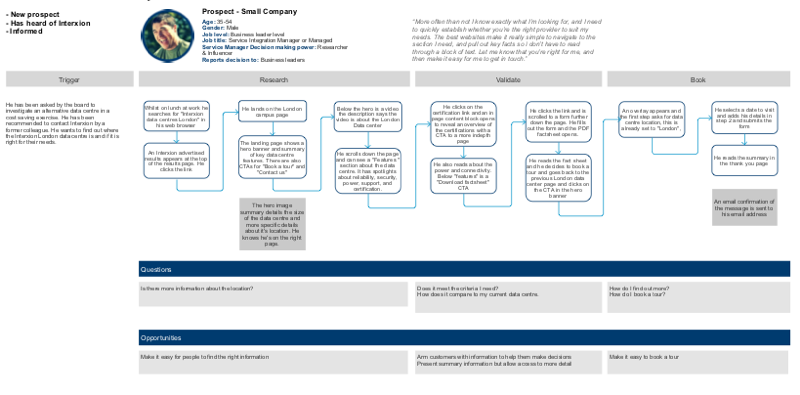
Personas based on interviews informed the 3 user journeys I created. The user journeys provided a step by step guide of how each different user might complete tasks in the new solution. They were pivotal in providing guidance on the flow of the site and decisions on content prioritisation.

Design
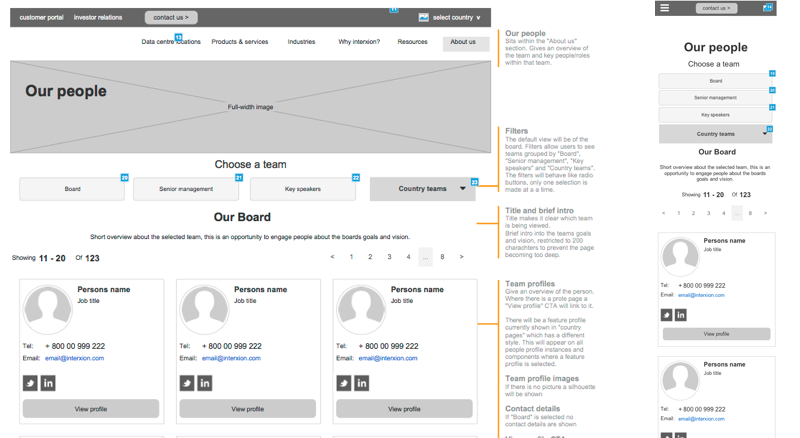
My role was to define the flow and functionality of the new site. Using a wire framing tool I was able to build interactive pages and components so we could quickly see how the pages would work.
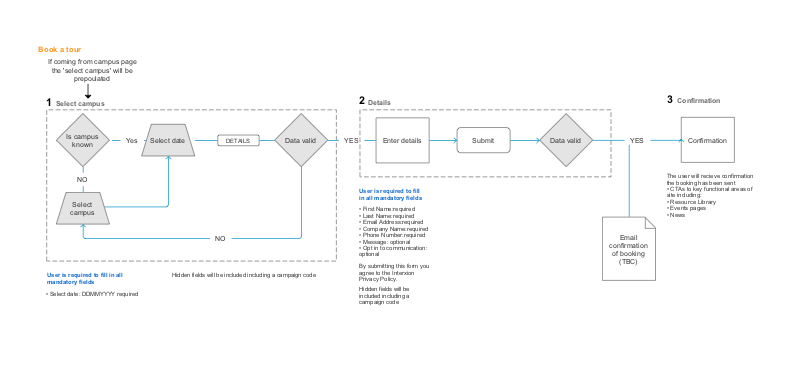
I created flow diagrams for the form elements of the site. This allowed us to see where we could reduce the steps to get a quote.

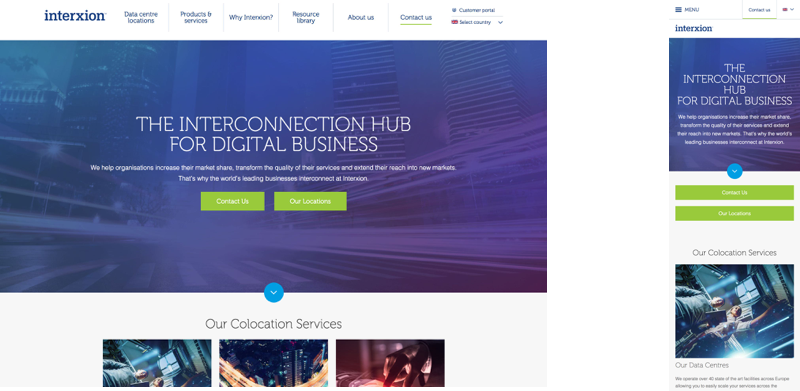
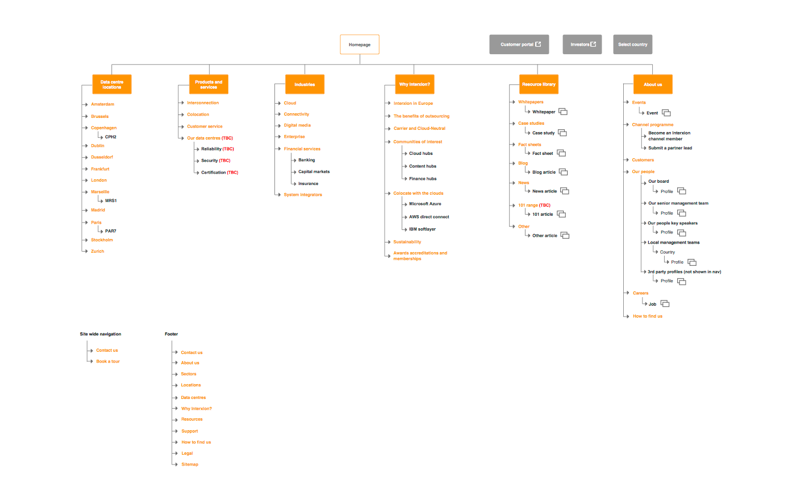
I created a new sitemap based on the discovery research and recommendations. The sitemap didn't follow a standard structure. Making it difficult for users to build a mental model of the site. I recommended a new menu structure and demonstrated how it would work on mobile and desktop using a wireframe tool.

I created responsive wireframes for the key templates and components to illustrate the interaction of the site. We improved how the site worked on mobile and provided a better set of components to allow the content team more flexibility.